플러터에서 가장 많이 사용하는 위젯 중 하나가 Column위젯입니다. 하지만 Column위젯을 Center위젯으로 감싸도 중앙 정렬이 되지 않습니다. 그 이유와 해결방법 두 가지를 알아보겠습니다.
▣ Column 화면 중앙 정렬 방법 1
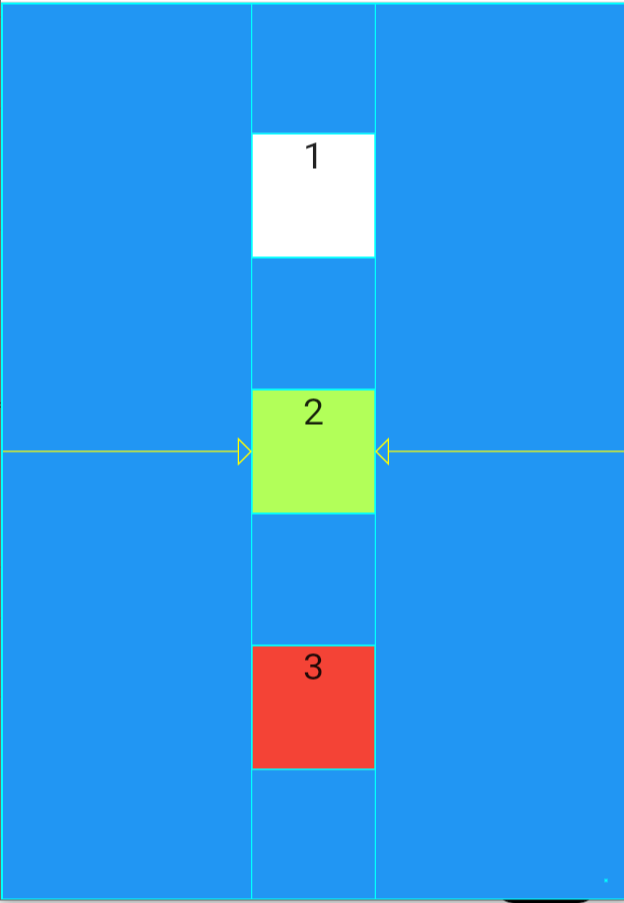
Column정렬을 하기 위해서는 Center위젯으로 감싸줘야 합니다. Center위젯은 가로축 세로축 모두를 중앙으로 이동시켜줍니다, 하지만 Column위젯은 세로축의 크기가 지정되지 않은 무한대? 의 크기 이기 때문에 Center위젯을 사용해도 화면선 중앙으로 정렬되지 않습니다. 그래서 사용하는 것이 mainAxisAlignment: MainAxisAlignment.center, 옵션입니다.

body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.white,
width: 100,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
),
▣ Column 화면 중앙 정렬 방법 2
두 번째 방법으로는 Column의 세로축 크기를 무한대가 아닌 최소한의 영역으로 지정하여 Center로 정렬하는 방법입니다. 옵션 mainAxisSize: MainAxisSize.min, 를 사용하면 됩니다.
body: SafeArea(
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Container(
color: Colors.white,
width: 100,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
),
▣ 자주 사용하는 Column옵션
▷ 위아래 정렬 및 순서 변경
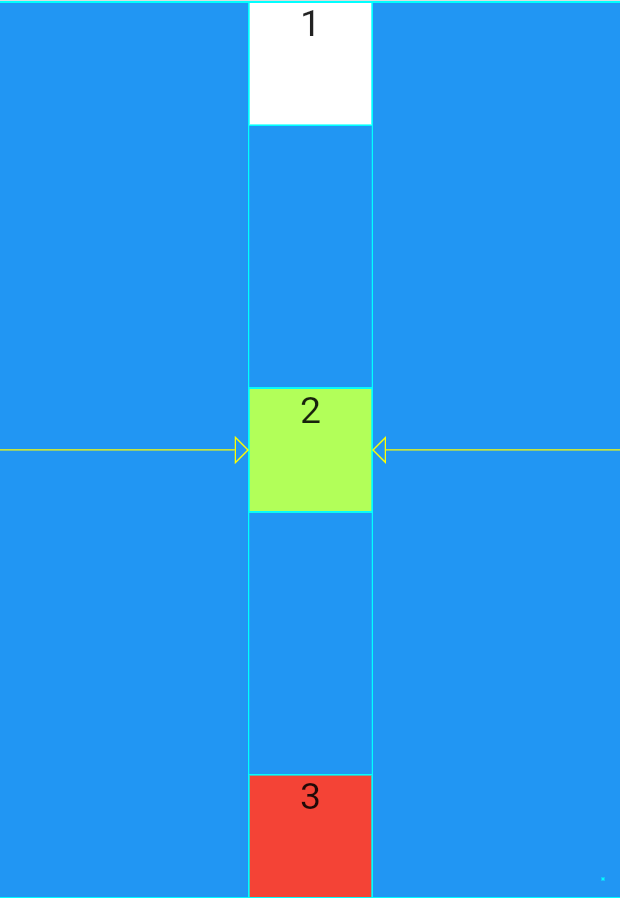
VerticalDirection: VerticalDirection.up 옵션을 사용하면 children의 위젯들이 아래에서 위로 정렬됩니다. 반대로 VerticalDirection: VerticalDirection.down 옵션을 사용하면 children의 위젯들이 위에서 아래로 정렬됩니다.


body: SafeArea(
child: Center(
child: Column(
verticalDirection: VerticalDirection.up,
children: [
Container(
color: Colors.white,
width: 100,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
),
▷ 화면상 동일한 사이즈로 분할
mainAxisAlignment를 사용하면 화면을 children개수에 따라 같은 사이즈로 화면을 분할합니다. 좌측 이미지는 mainAxisAlignment: MainAxisAlignment.spaceEvenly를 우측 이미지는 mainAxisAlignment: MainAxisAlignment.spaceBetween를 사용한 결과 이미지입니다.


body: SafeArea(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
color: Colors.white,
width: 100,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
),
▷ 화면 우측 정렬 (위젯 기준)
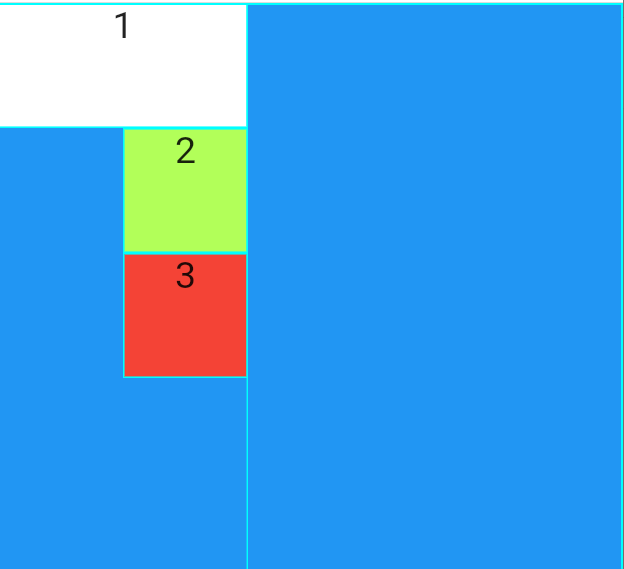
crossAxisAlignment: CrossAxisAlignment.end을 사용하면 모든 위젯을 가장 큰 위젯의 우측을 기준으로 정렬합니다.

body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
color: Colors.white,
width: 200,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
▷ 화면을 꽉채워 정렬 (화면 기준)
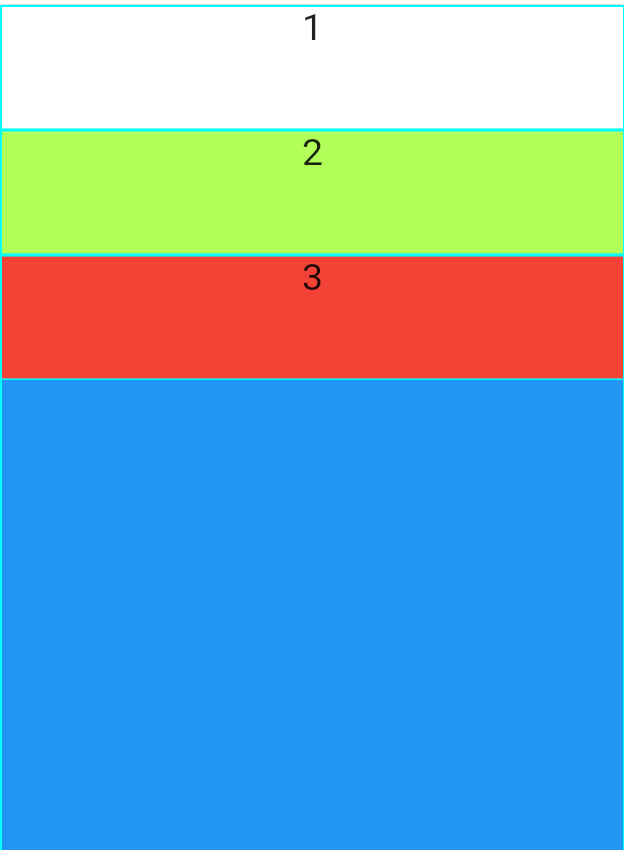
crossAxisAlignment: CrossAxisAlignment.stretch을 사용하면 위젯의 크기 상관없이 모든 위젯이 화면을 꽉 채 웁니다.

body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.white,
width: 200,
height: 100,
child: Text('1',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.lightGreenAccent,
width: 100,
height: 100,
child: Text('2',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
Container(
color: Colors.red,
width: 100,
height: 100,
child: Text('3',style: TextStyle(fontSize: 30),textAlign: TextAlign.center,),
),
],
),
),
'개발관련 > flutter' 카테고리의 다른 글
| [flutter] 빈 화면 터치(외부 클릭) 키보드(자판) 숨기기 (0) | 2022.07.05 |
|---|---|
| [flutter] 내비게이터(Navigator)를 이용한 화면 이동 방법 (0) | 2022.07.01 |
| [flutter]Container 영역 및 간단한 옵션 정리 (0) | 2022.06.29 |
| [flutter] 플러터 toast(토스트) 만드는 방법 (0) | 2022.06.29 |
| [flutter]플러터 스낵바안에 버튼 만들기 (0) | 2022.06.29 |

댓글